Nous avons rangé nos bottes de développeurs web pendant une journée afin de prendre en main un Raspberry Pi (3 et 4) et le connecter à un écran externe. Notre objectif : se servir du Raspberry Pi pour afficher des données en temps réel sur un écran LED.
Qu’est que Raspberry Pi ?
Ce nom désigne à la fois l’appareil et la fondation derrière la commercialisation de ces produits.
Il s’agit d’un nano-ordinateur utilisé pour effectuer une tâche précise. Afin de le rendre accessible au grand public, il est vendu à un faible coût sans aucun accessoire, câble d’alimentation ou boitier, c’est-à-dire seulement la carte mère. À ce jour, il est vendu aux alentours de 35€ pour le dernier modèle Raspberry Pi 4 avec 1 Go de RAM.
Un exemple populaire d’utilisation est le Magic Mirror, qui consiste à connecter un écran derrière un miroir pour y afficher des données telles que la météo ou l’agenda du jour. Le Raspberry Pi étant allumé en permanence et connecté à Internet, il pourra récupérer les informations en temps réel. Ensuite, un écran les affiche et l’astuce est de placer celui-ci derrière un miroir sans tain.
Présentation d’un appareil Raspberry Pi 4
En seulement quelques centimètres carré (85.6mm x 56.5mm), le Raspberry Pi 4 regroupe :
- Mémoire vive
- Processeur
- Port USB C
- Port Micro HDMI
- Port jack
- 2 ports USB 2
- 2 ports USB 3
- Port Ethernet
- 40 pins GPIO
- Bus CSI (Camera Serial Interface)
- Bus DSI (Display Serial Interface)

Les possibilités sont donc vastes, notamment grâce aux ports GPIO qui permettent de connecter de nombreux accessoires. Ils sont appelés HATs (hardware attached on top) et en voici quelques exemples : ventilateur, joystick, caméra, lumières, détecteur de mouvements, GPS…
Les pré-requis
Pour fonctionner, il faut au moins :
- Un support de stockage mémoire : une carte micro SD qui contient un système d’exploitation adapté.
- Une source d’alimentation électrique via un transformateur électrique délivrant la bonne tension et l’intensité minimum préconisée (5 volts).
Pour la configuration :
- Un écran, clavier et souris afin d’interagir sur l’OS, comme s’il s’agissait d’un ordinateur.
- Et une connexion internet : soit en wifi depuis l’interface graphique, soit à l’aide d’un câble ethernet qui permettra d’être connecté sans configuration particulière.
Ici, nous avons un Raspberry Pi 4 avec boitier et quelques accessoires :


Configurer son Raspberry Pi
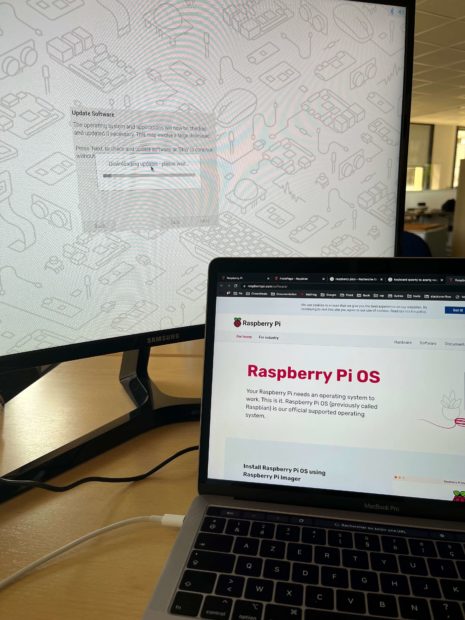
La première étape est de formater une carte micro SD afin d’y installer un système d’exploitation. Cette étape doit donc se faire depuis un ordinateur, avec potentiellement un adaptateur pour insérer la carte mémoire.
Des versions allégées de Linux et Windows peuvent être installées, mais la fondation développe aussi son propre OS appelé Raspberry Pi OS, ou Raspbian. Celui-ci est donc mieux adapté en raison des performances limitées de l’appareil.
Pour installer l’OS, il faut « flasher » la carte SD. Pour cela, il est recommandé d’utiliser le logiciel officiel Raspberry Pi Imager. Tout autre logiciel plus générique tel que balenaEtcher peut aussi faire l’affaire, dans ce cas il faudra au préalable télécharger l’OS.
Nous avons pour notre part choisi d’installer l’OS avec interface graphique pour plus de rapidité d’installation, il s’avère que c’est légèrement trop puissant, surtout pour le Raspberry Pi 3.
Néanmoins il simplifie grandement l’installation de l’appareil, et la route est encore longue pour arriver au résultat final.
Une fois la carte SD prête, nous pouvons l’insérer dans l’appareil et effectuer les branchements nécessaires à son démarrage.
- Insérer la carte SD dans le port prévu
- Brancher un clavier dans un port USB
- Branche run écran avec le micro HDMI
- Brancher l’alimentation en USB-C
https://www.raspberrypi.com/products/raspberry-pi-4-model-b/
L’ordinateur devrait ensuite démarrer.

Après une configuration rapide pour se connecter à Internet, nous avons accès à un tout nouvel OS.
Quelques réglages supplémentaires seront nécessaires via raspi-config, notamment pour le changement de la disposition du clavier. Pour ce faire, entrer la commande :
sudo raspi-configPuis choisir l’option « configure_keyboard », « Generic 105-Key (Intl) PC » et enfin « French ».
Connexion avec l’écran LED et application web
Un peu de développement web afin de créer une petite application qui va faire les actions suivantes : aller chercher des données sur une API et les afficher en front.
Malheureusement, l’écran LED va venir compliquer cette tâche.
Nous installons d’abord les dépendances afin d’avoir un environnement de développement confortable :
- L’éditeur de texte Geany, pour sa légèreté
- PM2 pour faire tourner l’application en arrière-plan
- Node.js : qui nous donne notamment accès à Axios
- Une librairie pour communiquer les données avec l’écran
L’équipement fourni avec l’écran LED était succinct, notamment au niveau de l’alimentation. Nous avons été obligé d’improviser et par chance avons pu faire allumer l’écran.
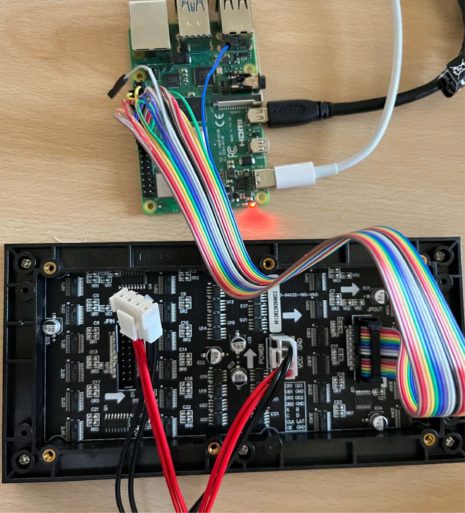
La librairie nous a ensuite beaucoup aidé dans la configuration notamment pour la connexion de la nappe Matrix LED sur les pins GPIO du Raspberry Pi, qui nous ont demandé plusieurs branchements avant de réussir.
Le branchement final :


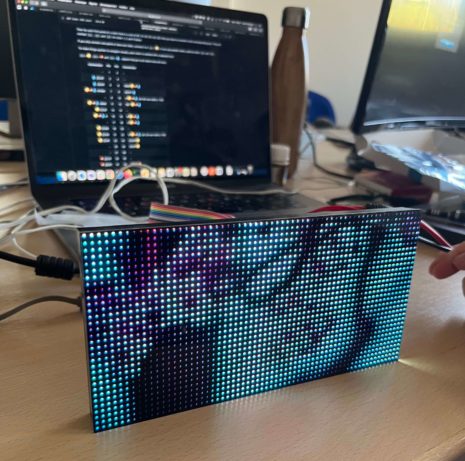
À partir de ce moment, nous pouvons enfin afficher divers éléments sur l’écran grâce à la librairie : un texte déroulant “Hello World”, une image ou encore une vidéo. Tout en gardant à l’esprit qu’il s’agit d’une résolution de 64 pixels…

Malheureusement, nous rencontrons aussi plusieurs problèmes d’affichage, notamment du ghosting sur les LEDs. Nous sommes obligés de nous orienter vers une deuxième librairie en remplacement de la première. Celle-ci permet de générer des canvas sur mesure par rapport à notre écran.
Développement de l’application
Après import de la librarie, nous pouvons initialiser la classe selon notre taille d’écran.
import { PaintingInstruction } from "rpi-led-matrix-painter";
export class MyClass {
private mypainter = new Board.Painter({
...Board.RpiLedMatrix.LedMatrix.defaultMatrixOptions(),
rows: 32,
cols: 64,
chainLength: 2,
pixelMapperConfig: Board.RpiLedMatrix.LedMatrixUtils.encodeMapper({"type": Board.RpiLedMatrix.PixelMapperType.U}, {"type": Board.RpiLedMatrix.PixelMapperType.Rotate, "angle", 180});
},
{
...Board.RpiLedMatrix.LedMatrix.defaultRuntimeOptions(),
gpioSlowdown: 3,
dropPrivileges: 0
});
}Pour générer un affichage, nous divisons en deux la taille de l’écran avec la volonté de faire apparaître un logo et du contenu textuel. Pour ce faire :
this.mypainter.getCanvas().addCanvasSection(new Board.CanvasSection("image", 0, 32, 3, 32, 32, [], true));
this.mypainter.getCanvas().addCanvasSection(new Board.CanvasSection("text", 0, 32, 3, 32, 32, [], true));Ensuite, nous nous assurons de récupérer avec Axios les données à afficher : pour nous, le nombre de contrats actifs dans l’agence depuis un outil interne. Cette information est stockée dans la variable activeContracts. Puis il ne reste qu’à remplir ces deux canvas en les appelant par leur nom dans la méthode setCanvas.
this.mypainter.getCanvas().setCanvas([
{
name: "image",
x: 0,
y: 32,
z: 3,
width: 32,
height: 25,
representation: [
{
id:"logo",
drawMode: Board.drawMode.IMAGE,
color: 0x000000,
drawModeOptions: {fill: false},
imagePath: "/home/pi/our-path-to-images/logopix.png",
points: {x: 0, y: 0, z: 0),
width: 32,
height: 25,
layer: 7,
}
]
},
{
name: "text",
x: 32,
y: 32,
z: 4,
width: 32,
height: 16,
representation: [
{
id:"text",
drawMode: Board.drawMode.TEXT,
color: 0xFFFFFF,
drawModeOptions: {
fill: false,
font: "4x6",
"fontPath": "/home/pi/our-path-to-font/4x6.bdf",
effects: [],
},
points: {x: 0, y: 0, z: 0),
text: '' + activeContracts,
layer: 6
}
]
}
]);Enfin, un timeout sur l’appel de méthode permet de rafraîchir fréquemment les données.
Pour lancer le programme en arrière plan, nous utilisons PM2, démarré avec la commande suivante depuis le fichier /etc/rc.local. Ce fichier étant exécuté au démarrage, il nous assure que le script sera en route dès le lancement du Raspberry Pi.
cd /home/pi/path-to-app/ sudo pm2 start

En conclusion
Le Raspberry Pi est fidèle à sa réputation : simple d’utilisation et prêt à l’emploi. Il nous a fallu quelques heures seulement pour le rendre totalement opérationnel (avec quelques problèmes externes). Nous avons par contre remarqué les défauts de chacun des appareils : des lenteurs pour le Raspberry Pi 3, et une tendance à surchauffer avec de meilleures performances pour le Raspberry Pi 4. Les performances restent affectées du fait de l’OS qui tourne sur la carte SD. La partie écran LED a été plus compliquée, en raison d’un manque de matériel. Nous avons tout de même réussi à avoir un affichage correct grâce à diverses librairies open-source.
Il ne reste plus qu’à confectionner un boitier pour encadrer notre écran et y cacher le Raspberry Pi, et l’utiliser pour afficher en permanence le nombre de contrats en cours à l’agence.