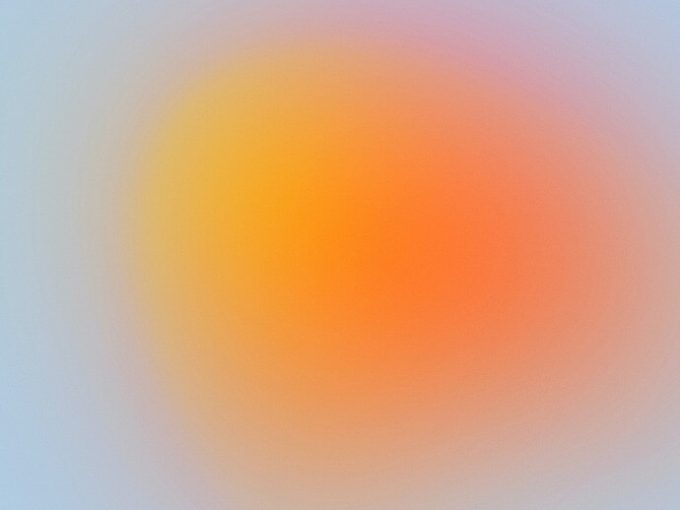
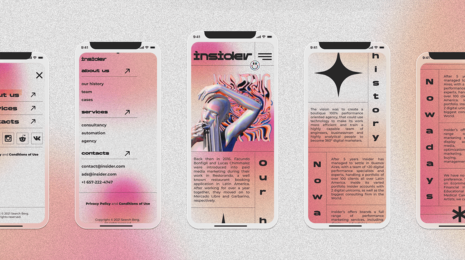
Le dégradé avait déjà refait surface au même moment que la tendance du Flat Design, afin de lui apporter un peu plus de profondeur, mais aussi avec l’évolution des tendances et des capacités techniques en termes de webdesign. Jusqu’à maintenant le dégradé était régulièrement linéaire et monochrome. Il évolue et est aujourd’hui plus vaporeux, dans la rondeur (radial/en halo) et semble un peu plus expérimental. On ose des associations de couleurs un peu plus travaillées et contrastantes, les transitions sont douces, on étire, on texturise…
Redonner vie au dégradé
L’effet de grain en addition du dégradé apporte de la matière et l’authenticité de cette technique graphique qui peut facilement virer au design un tantinet kitsch ! En effet, le dégradé est depuis longtemps associé au début de l’ère numérique et à la création assistée par ordinateur.
Figurer pour valoriser
Travaillé en arrière-plan fondu, ou encore en ombré coloré, le dégradé crée une véritable ambiance colorimétrique pour nous plonger en immersion dans l’univers de la marque. Bien qu’omniprésent, il doit rester au second plan pour contribuer à la mise en valeur du sujet principal (comme un texte, un bouton, etc.).



Composer avec le dégradé
Nous avons sélectionné deux marques qui ont su appliquer le trio dégradé-flou-grain avec prouesse ! La marque Papier Tigre illustre parfaitement cette tendance du dégradé brouillé, granuleux avec sa collection d’agendas 2022. Les plaquettes de chocolat de la marque japonaise Little Motherhouse se parent de dégradés élégants qui imprègnent à la fois l’emballage et la tablette (teintées naturellement avec des fruits, des thés et d’autres produits comestibles).


Peut-on dire que le dégradé devient en lui-même une matière ?
Sources
- Journal du design, Les chocolats colorés naturellement